Aller Anfang ist schwer:
Aller Anfang ist schwer, vor allem, wenn man sich in eine neue Programmierumgebung einfinden muss.
Wir möchten dir in diesem Artikel den Einstieg etwas erleichtern.
Nachdem wir ja soeben unsere Programmierumgebung Android Studio eingerichtet haben wollen wir kurz erläutern, welche Funktionen Android Studio bietet, wo diese zu finden sind und wie man sich am besten in Android Studio zurechtfindet.
Gewiss können wir in diesem Artikel nicht alle Einzelheiten verdeutlichen, aber zumindest das Wichtigste können wir umreißen.
Wir arbeiten hier übrigens gerade unter Linux. Abgesehen von der Schriftart sollte Android Studio bei euch aber genau so aussehen.
Ihr könnt die Bilder vergrößern, indem ihr darauf klickt.
Obere Toolbar:
![]()
Innerhalb dieser oberen Toolbar finden wir folgendes (von links nach rechts):
- Hier kann man Dateien öffnen oder ganze Projekte laden (in einem neuen oder in diesem Fenster).
- Das komplette Projekt speichern, auch wenn Android Studio sehr oft automatisch speichert (im Energiesparmodus sinnvoll).
- Das Synchronisieren der Dateien mit den geöffneten Dateien in Android Studio, wenn man Dateien per Hand geändert hat (im Energiesparmodus sinnvoll).
- Letzte Änderung zurück ändern (äquivalent zu Strg+Z oder Cmd+Z).
- Letzte Änderung wiederholen (äquivalent zu Strg+Umschalt+Z oder Cmd+Umschalt+Z).
- In Zwischenablage einfügen und markiertes ausschneiden.
- In Zwischenablage einfügen und markiertes beibehalten.
- Aus Zwischenablage einfügen.
- Nach Phrase suchen (äquivalent zu Strg+F oder Cmd+F).
- Nach Phrase suchen und gleichzeitig die Phrase ersetzen (äquivalent zu Strg+R oder Cmd+R).
- Im Quellcode zurückgehen.
- Im Quellcode weitergehen.
- Die App compilieren und auf dem PC speichern (siehe 14).
- Im Auswahlfeld könnt ihr sagen, welche App innerhalb eurer App ausgewählt sein soll. Dies ist sinnvoll, wenn ihr mehrere Startapps habt.
- Die App compilieren und auf dem Handy oder dem Emulator installieren und ausführen (siehe 14). Es wird entweder als Testapp (debug) oder als fertige App (release) compiliert. Wir klären später, wo wir dies auswählen können.
- Die App compilieren und auf dem Handy oder dem Emulator installieren und ausführen (siehe 14). Es wird immer als Testapp (debug) compiliert.
- Die App compilieren und mit besonderen Optionen auf dem Handy oder dem Emulator installieren und ausführen (siehe 14).
- Debugge eine bereits laufende App.
- Einstellungen für Android Studio.
- Einstellungen für dieses Projekt.
- Übernehme Änderungen in den Gradle Dateien. Auch dazu später mehr.
- Einen Emulator auswählen und starten.
- Öffnet den SDK Manager, über den man alle nötigen Zusatzdateien herunterladen kann.
- Öffnet den Android Device Monitor, in dem ihr viele nützliche Informationen für das Debuggen der eigenen Apps findet und vieles mehr.
Breadcrumb:
Direkt unter dem oberen Menü findet man die sogenannte Breadcrumb Navigation, zu Deutsch also Brotkrümelnavigation.
Hier sieht man, unter welchem Pfad man die momentan geöffnete Datei finden kann. Im Prinzip handelt es sich um eine Pfadanzeige.
Ordner:
 Auf der linken Seite des Android Studios findet man die Ordneransicht.
Auf der linken Seite des Android Studios findet man die Ordneransicht.
Wir werden die Ordner nun Stück für Stück durchgehen.
- “app” – Hier findet man alle Dateien der App, wie Programmcode, Aussehen, Bilder, Sounds, Texte, etc.
- “manifests” – Die hier zu findende Datei “AndroidManifest.xml” beinhaltet Informationen über Namen der App, der Zeiger auf den Startcode der App, Berechtigungen und noch vieles Weitere.
- “java” – Hier kommen alle Programmcodes hinein. Der Unterordner mit dem Suffix “(androidTest)” ist nur zu Testzwecken, verwendet den anderen Ordner.
- “res” – In diesem Ordner werden alle Dateien gespeichert, die zusätzlich zum reinen Programmcode benötigt werden.
- “drawable” – Dieser Ordner beinhaltet alle Bilder und Dateien, die das Aussehen von z.B. Button beschreiben.
- “layout” – Speicherort für die layout-Dateien, die das Aussehen der App beschreiben.
- “mipmap” – Die Icons der App werden hier gespeichert (z.B. im Menü).
- “values” – Speicherort für Dateien, die Farben, lokalisierte Texte, Maße und Styles der App.
- “colors.xml” – Enthält Farben.
- “dimens” – Enthält die Maße der App (auch verschiedene Dateien nach Displaygröße).
- “strings” – Enthält Texte der App (auch verschiedene Dateien nach Sprache).
- “styles” – Enthält Informationen über die genutzten Farben, Schriftgröße, Hintergrundfarbe und allgemein dem Aussehen der App.
- “Gradle Scripts” – Die unter diesem Punkt gespeicherten Informationen sind im Großen und Ganzen Anweisungen, wie Android Studio die App zu compilieren hat. Relevant ist für uns vorerst nur die “build.gradle (Module: app)” Datei, welche die Versionsnummer und die genutzte Android Api zum compilieren enthält. Außerdem wird hier definiert, welche zusätzlich benötigten Programmbibliotheken Android Studio herunterladen und mit in die App packen muss.
Ganz links steht vertikal geschrieben “Project”, “Structure”, “Captures”, “Build Variants” und “Favorites”.
- Unter “Project” finden wir die eben beschriebene Ordnerstruktur.
- Unter “Structure” finden wir eine Liste alle Funktionen, der geöffneten Java Datei.
- Über “Captures” erreichen wir die gespeicherten Leistungsdaten eines Smartphones, welche man während eines Tests aufzeichnen kann.
- “Build Variants” gibt uns die Möglichkeit einzustellen, ob unsere App als Testapp oder als fertige App compiliert und ausgeführt werden soll, wenn wir in der oberen Toolbar den grünen Pfeil anklicken (siehe 15).
- “Favorites” ist schlussendlich eine Liste aller gespeicherten Markierungen innerhalb unseres Java-Codes. So können wir stellen schnell wiederfinden, an denen wir noch etwas ändern wollten.
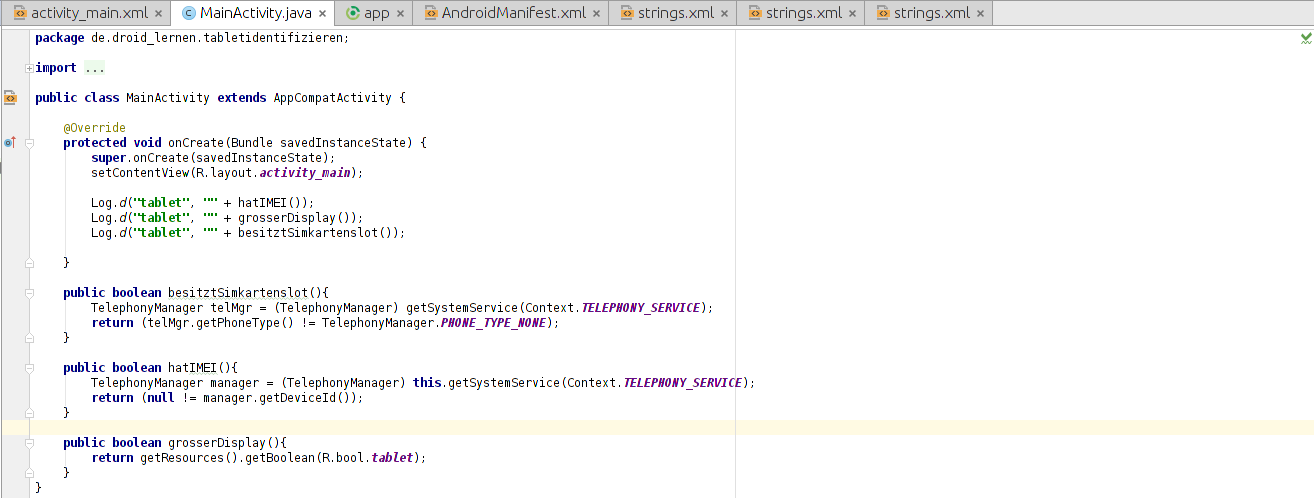
Editor:
 Nun kommt das eigentliche Herzstück von Android Studio zum Tragen; Der Editor.
Nun kommt das eigentliche Herzstück von Android Studio zum Tragen; Der Editor.
Hier könnt ihr euren Programmcode bearbeiten.
- Mit Hilfe der oberen Tab könnt ihr zwischen geöffneten Dateien umschalten.
- Mit einem Linksklick auf die ganz linke und etwas grau hinterlegte Leiste könnt ihr eine Zeile markieren. Sie erscheint dann rot.
- Mit einem Rechtsklick könnt ihr euch die Zeilennummern anzeigen lassen.
- Der kleine grüne Haken, in der rechten oberen Ecke zeigt euch an, dass euer Code optimal funktioniert.
- Ist dort ein gelber Kasten zu sehen, kann man noch etwas optimieren.
- Ist der Kasten jedoch rot, dann hat Android Studio einen Fehler im Code gefunden.
Untere Toolbar:
 Als letzten Abschnitt wählen wir die untere Toolbar.
Als letzten Abschnitt wählen wir die untere Toolbar.
- Diese kann man öffnen, indem man entweder auf “TODO”, “Android Monitor”, “Terminal”, “Messages” oder “Gradle Console” klickt.
- Geschlossen wir die Toolbar über das Symbol ganz oben rechts.
- Unter “Android Monitor” findet man Informationen, über die ausgeführte App.
- Logcat gibt uns Textmeldungen der App und des Gerätes. (Auch was wir in der App mit dem Befehl “Log.d(“Tag”,”Mitteilung”)” ausgeben lassen.)
- In Logcat können wir suchen, indem wir etwas in dem Textfeld eingeben, in dem momentan “tablet” steht.
- “Memory”, “CPU”, “GPU”, “Network” sind Anzeigen über die Systemlast, die die App verursacht.
- Logcat gibt uns Textmeldungen der App und des Gerätes. (Auch was wir in der App mit dem Befehl “Log.d(“Tag”,”Mitteilung”)” ausgeben lassen.)
- “TODO” zeigt alle Stellen an, die wir in unserem Java-Code mit dem Kommentar “//TODO [… Text …]” markiert haben.
- “Terminal” zeigt uns ein Terminal an, in dem wir Befehle auf dem PC ausführen können.
- “Messages” und “Gradle Console” geben uns Mitteilungen von Android Studio, über den Status der Compilierung und Installation der App.
Fazit:
Wenn ich so mein Fazit nach diesem langen Artikel ziehen müsste, würde ich sagen, dass Android Studio einen riesigen Haufen Funktionen bietet.
Da der Funktionsumfang aber so groß ist lasst euch gesagt sein, dass man die ganzen Möglichkeiten erst im Laufe der Zeit zu Nutzen weiß.
Ich selber habe Android Studio ziemlich schnell verstanden und nutzen können, aber erst nach und nach alle Hilfmittel kennen gelernt.
Im Zweifelsfall: Nicht verzagen und im Forum fragen. Wir helfen immer gerne, nur keine Scheu ;)