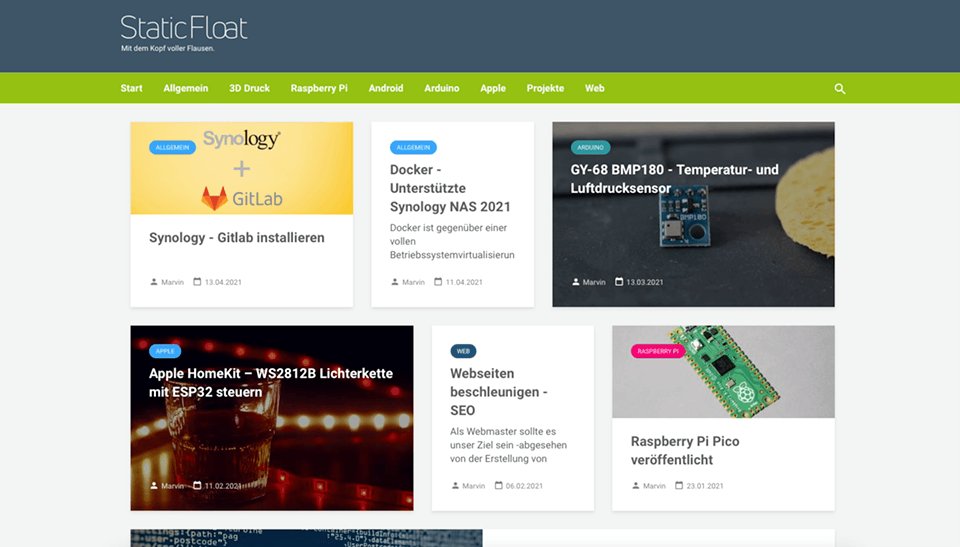
Mit der Einführung des Dark Mode in macOS hat Apple innerhalb des hauseigenen Browsers Safari (Technology Preview 68) eine neue CSS-Funktion namens prefers-color-scheme veröffentlicht, die uns erkennen lässt, ob der Benutzer den Dark Mode aktiviert hat. Das Ganze lässt sich per Medienabfrage rein in CSS lösen und ist inzwischen fast drei Jahre (2018) her. Ein alter Hut mag man meinen. Neben der Implementierung als CSS Query lässt sich der Dark Mode eines Browsers ebenfalls als Javascript Funktion auslesen. Dies ist vor allem für das "Nachladen" von gestylten Inhalten sinnvoll.
Die Unterstützung ist vielleicht nicht in jedem Browser gegeben, aber in jedem Falle handelt es sich um eine großartige und fortschrittliche Erweiterung. Gesetzt wurde dabei auf eine standardkonforme Art und Weise der Implementierung, so dass man sein eigenes CSS getrost erweitern kann ohne dabei das Layout in älteren Browsern zu "zerstören".
Unterstützung der CSS Query
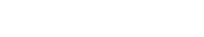
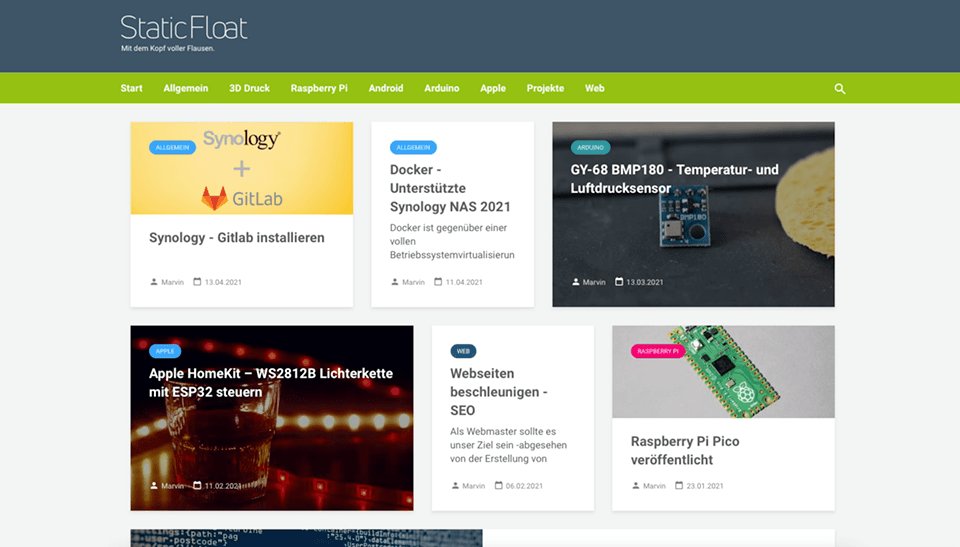
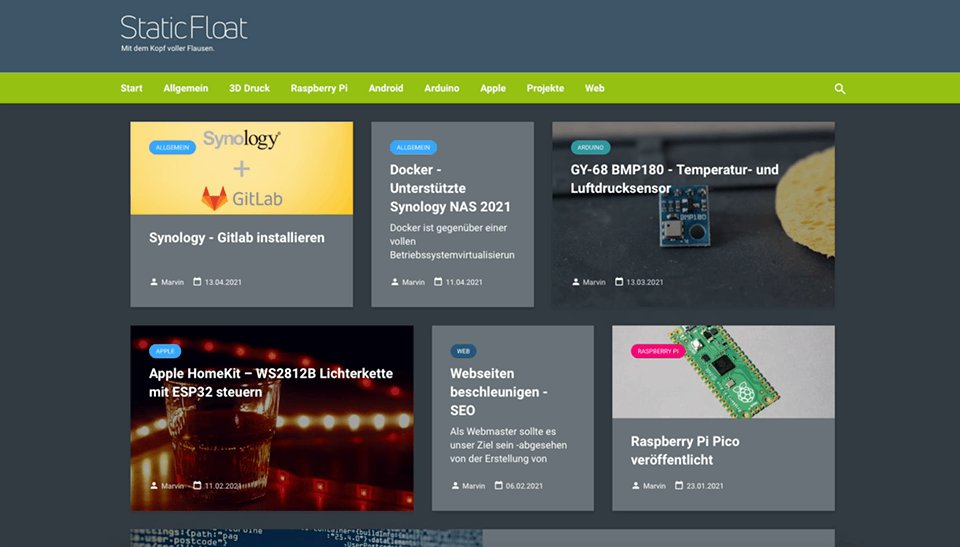
Unterstützt wird die CSS Query aktuell von den meisten modernen Browsern in den Veröffentlichten Versionen seit spätestens Januar 2020. Bei Chrome, Firefox und Safari seit spätestens Juni 2019. Nicht unterstützt wird die Query im IE, Opera Mini, Opera Mobile und dem UC Browser for Android. Aber wie bereits erwähnt wird man die CSS dennoch ohne Probleme anwenden können, da diese im schlimmsten Falle lediglich ignoriert wird. Vorsichtig sollte man mit der Verwendung von "no-preference" sein, da diese "Einstellung" aktuell nur im Safari unterstützt wird.Verwendet also nach Möglichkeit bitte "light" als Default im CSS und "dark" als Dark Mode durch eine zusätzliche Medienabfrage.
Unterstützung der Javascript Abfrage
Wer per Javascript prüfen möchte, ob ein Nutzer den Browser im Dark Mode verwendet, der kann auf die Funktion "matchMedia" zurückgreifen. Diese wird eigentlich von allen Browsern unterstützt. Das Ergebnis der Abfrage hängt jedoch mit der Unterstützung der CSS Query zusammen. In der Regel ist es jedoch eh sinnvoller einen Dark Mode per CSS zu realisieren, da ein erst spät ausgeführtes/nachgeladenes Javascript die Seite bei jedem Seitenaufruf für die ersten Sekunden im "normalen" Modus anzeigt und erst verspätet die Anzeige ändert.
Realisierung
CSS
@media (prefers-color-scheme: dark) {
/* ANZEIGE DER SEITE IM DARK MODE */
}
@media (prefers-color-scheme: light) {
/* ANZEIGE DER SEITE IM LIGHT MODE */
}Javascript
var mode = "light";
try{
mode = (window.matchMedia('(prefers-color-scheme: dark)').matches) ? "dark" : "light";
}catch(e){
// Funktion vom Browser nicht unterstützt.
}