Als Webmaster sollte es unser Ziel sein -abgesehen von der Erstellung von hochqualitativen Inhalten- unsere Webseite so schnell wie möglich zu gestalten. Dabei meine ich nicht wie schnell die Webseite nun letztendlich an den Start geht. Vielmehr geht es um die Ladezeiten. Niemand mag Webseiten, die trotz einer ausreichend schnellen Internetverbindung, mehrere Sekunden zum Laden benötigen. Eben jener Faktor kommt auf mobilen Endgeräten und bei mobiler Datenverbindung sogar noch sehr viel stärker zum Tragen. Auch Google weiß dies und bestraft langsame Webseiten, mit weniger häufigen Crawlingintervallen und/oder sogar einem schlechten Ranking.
Mitunter aus diesem Grund hat Google auch das Tool PageSpeed Insights ins Leben gerufen, mithilfe dessen man erste Anhaltspunkte für eine bessere Ladezeit sammeln kann. Selbstverständlich ist dieses Tool kein Allheilmittel und ein paar der Werte sind nicht oder nur sehr schwer zu beherzigen, allerdings erleichtert es den Einstieg.
Dieser Artikel soll eine kleine Starthilfe dafür geben, welche Tools und Kniffe man verwenden kann, um die Ladezeiten eine Webseite zu beschleunigen. Dabei wollen wir weiter gehen, als nur die Anhaltspunkte des Google Tools zu verwenden. Ich bin mir darüber im Klaren, dass es noch einige weitere Methoden und vielleicht sogar bessere Tools gibt, um dies zu erreichen. Außerdem werden dem Einen oder der Anderen hier noch Lücken oder Ungereimtheiten auffallen. Gerne können wir den Artikel gemeinsam verbessern und wachsen lassen. Einfach ab in die Kommentare mit weiteren Ansätzen. Jedoch möchte ich mich hier in diesem Artikel auf eine Art kleinen Crashkurs fixieren und einen kleinen Überblick über die Optimierung von Webseiten geben. Weiterhin versuche ich hier einen Spagat zwischen Eigenprogrammierung und CMS (WordPress, Joomla, ...) zu machen. Es wird einige Tipps und Kniffe, für die eine Zielgruppe geben und andere wiederum für beide zutreffen. Ich denke aber, dass es genug Leute geben wird, für die beides relevant sein wird. Vielleicht wecken wir ja sogar ein neues Interesse.
Kleiner Überblick
Ein jeder Websiteaufruf lässt sich im Grunde genommen in vier grundlegende Phasen unterteilen und somit gilt es bei der Ladezeit-Optimierung der eigenen Website diese Phasen als Einflussfaktoren zu berücksichtigen.
- Verbindungsaufbau
- Rechenlast - Server
- Datenübertragung
- Rechenlast - Client
Bei jedem Seitenaufruf werden mehrere Anfragen an einen Server geschickt (z.b. für jedes Bild eine Anfrage). Bevor dies passieren kann müssen vorher mehrere Verwaltungsinformationen ausgetauscht werden. Unter diesen Verwaltungsinformationen befinden sich beispielsweise Informationen darüber, ob eine verschlüsselte Verbindung vorliegt und welches Protokoll verwendet werden soll. Es lassen sich also schon vor dem eigentlichen Laden von Inhalten Optimierungen tätigen. Diesen Faktor möchte ich gerne Protokolle nennen.
Der zweite Faktor beschreibt die Zeit, die eine Webseite benötigt, um die entsprechenden Inhalte zur Verfügung zu stellen. Nennen wir diesen Punkt einfachheitshalber Serverrechenzeit.
Den dritten Faktor würde ich gerne als Dateianzahl oder auch Dateigröße deklarieren. Dieser Punkt des eng mit dem ersten Faktor verknüpft, denn schon unterschiedliche Protokolle können bei unterschiedlicher Dateianzahl massive Geschwindigkeitsunterschiede generieren. Zusätzlich sollte man generell versuchen die Dateianzahl und die Größe der jeweiligen Dateien zu minimieren.
Der vierte in diesem Artikel behandelte Faktor ist die Performance und Zeit die benötigt wird, um die entsprechende Webseite auf dem Gerät des Benutzers anzuzeigen und korrekt auszuführen.
Faktor 1 - Protokolle:
Die Informatik ist sehr schnelllebig. Alle naselang gibt es irgendwelche Updates und drei Jahre alte günstige Hardware kann oftmals fast wieder als Briefbeschwerer verwendet werden. Die meisten Webseiten verwenden heutzutage allerdings immer noch das aus dem Jahre 1999 stammende Protokoll HTTP/1.1. Um genau zu sein etwa 52% der Websites, dabei existiert bereits seit 2015 das Protokoll HTTP/2. Schade nur, dass HTTP/2 sogar abwärtskompatibel zu HTTP/1.1 ist, sodass auch ältere Geräte die Webseite aufrufen können. Hätten wir doch nur etwas Funktionierendes :(
Durch die Protokollversion HTTP/2 wird die Geschwindigkeit, Effizienz und Sicherheit der Datenübertragung verbessert. Während HTTP/1.1 zum Laden von verschiedenen Website Elementen mehrere TCP Verbindungen aufbaut, werden über HTTP/2 mehrere Elemente über ein und dieselbe Verbindung übertragen. Da jeder Aufbau einer TCP Verbindung etwas Zeit in Anspruch nimmt, sei sie auch noch so gering, können hier schon einmal Optimierungen getätigt werden. Weiterhin werden Verwaltungsinformationen wie der HEADER, bei HTTP/2 komprimiert in Binärkodierung übertragen. Es existieren natürlich noch weitere Vorteile gegenüber HTTP/1.1, jedoch wollen wir uns innerhalb dieses Artikels nur auf die eben genannten konzentrieren.
Bei allen neuen Webhosting Paket und Servern sollte HTTP/2 bereits aktiviert sein. Sollte dies nicht der Fall sein, so wäre es ratsam den Anbieter des Webspaces oder des Servers einmal nach der Einstellungsmöglichkeit zu fragen. Hier kann ich leider keine generelle Lösung anbieten, da Einstellungsmöglichkeiten oftmals sehr unterschiedlich zu erreichen oder gar nicht erst möglich sind.
Welche Browser übrigens bereit für HTTP/2 sind, könnt ihr auf caniuse nachlesen.
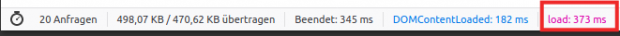
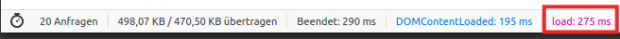
Nach meiner Umstellung auf HTTP/2 wurde Staticfloat um 0,12 KB kleiner (möglicher Zufall; lachhaft gering) und um ca. 100ms schneller (das ist wiederum ein riesiger Schritt!).
HTTP/1.1: 
HTTP/2: 
Faktor 2 - Serverrechenzeit:
Haben wir nun endlich eine Verbindung zu unserem Webserver aufgebaut, so gilt es Inhalte auszuliefern. Im Falle von statischen Dateien wie JavaScript oder CSS Dateien geschieht dies in rasender Schnelle, da hier zu meist lediglich die Dateiinhalte zu übertragen sind. Bei statischen Webseiten, welche ihre Inhalte über unveränderliche HTML-Dateien ausliefern (gibt es heutzutage kaum noch) geht dies ebenfalls ähnlich schnell. Anders sieht es jedoch bei Inhalten aus, wenn wir beispielsweise ein CMS System im Einsatz haben (WordPress, Drupal, Joomla, ...). Inhalte müssen hier erst aus der Datenbank ausgelesen, aufbereitet und anschließend ausgeliefert werden. Das kostet Zeit!
Für eine generelle Optimierung empfiehlt sich immer der Satz „Weniger ist mehr“. Das gilt vor allen Dingen für installierte Plugins und Erweiterungen. In begrenzter Art und Weise lassen sich hier Rechenzeiten verringern, indem man ein paar unnötige oder ungenutzte Plugins entfernt. Auch das „Aufräumen“ von ungenutzten Bildern, Texten oder Reversionen von Texten können Wunder wirken.
Als letzten Ausweg kann man das sogenannte Caching nutzen. Dabei werden einmal ausgelieferte Inhalte nicht direkt an den Internetbrowser des Nutzers geschickt, sondern vorher noch einmal in einer Datei gespeichert. So dauert der erste Seitenaufruf ein bisschen länger, jeder weitere Seitenaufruf wird jedoch aus dieser einen gespeicherten statischen Dateien behandelt. So spart man sich ab dem zweiten Seitenaufruf unnötige Datenbankabfragen und Ausführung von Code. Achtung: Sollte man jedoch dynamische Funktionen wie zum Beispiel Warenkörbe nutzen, so sollte man auf ein Caching verzichten. Ansonsten könnte es passieren, dass der Warenkorb des ersten Seitenaufrufs auch an andere Nutzer ausgeliefert wird.
Wer ein CMS System nutzt und/oder nicht programmieren kann/will, der schaut bei diesem Tipp wohl etwas in die Röhre, aber auch an der Programmierung selber kann man viel Fine-Tuning betreiben. Ich habe mehrere Jahre WordPress im Einsatz gehabt und diesem nach langer Ergebenheit den Rücken gekehrt und Staticfloat von Grund auf selber programmiert. Warum? - Das hatte drei große Gründe.
- Wordpress ist sehr riesig! - 47,2MB mit 2.120 Dateien im Standard, ohne zusätzliche Bilder, Styles, Themes, Plugins oder gar Inhalten.
- Wordpress ist an vielen Stellen unsicher. - Viele Programmierer von Themes und Plugins nutzen Funktionen von Wordpress falsch und drücken so Performance oder ermöglichen Sicherheitslücken (Ich habe es schon am eigenen Leib erlebt!).
- Ich wollte mehr Freiheit beim Erweitern der Webseite.
Was ich jedoch bei der Eigenprogrammierung an jeder erdenklichen Ecke wieder gemerkt habe ist, dass man einen Code gut oder schlecht programmieren kann. Generell gilt wieder der Satz „Weniger ist mehr“. Jeden Code den man nicht durchlaufen und auch nicht laden muss ist guter Code. Achtet aber auf eure Sicherheit, lieber ein oder zwei if-Abfragen mehr nutzen und die Nutzereingabe prüfen, statt nur auf Performance zu achten!
Versucht Datenbankabfragen zu vermeiden, die kosten unnötig viel Zeit. Manchmal ist es sinnvoller eine längere Datenbankabfrage zu stellen, als 3 einzelne Abfragen. Weiterhin sollte man Filterungen direkt in der Datenbank abfrühstücken und Schleifen verhindern.
Hier meine Tipps für ein "besseres" Coding von Websites:
- Datenbankabfragen minimieren. Eine Datenbank ist unheimlich schnell, der Verbindungsaufbau jedoch nicht. Nutzt dieses Wissen, indem ihr lieber längere Datenbankabfragen startet, statt 3 hintereinander.
- Unnötige Schleifen vermeiden. Zweimal über dieselben Elemente iterieren? - Lieber versuchen das Ganze in einer Schleife abzufrühstücken. Am besten ganz ohne Schleife!
- Kapselt euren Code sinnvoll. Sinnvoll geschachtelter Code -beispielsweise in Funktionen oder Dateien- erleichtert die Wiederverwendbarkeit, die Lesbarkeit des Codes und kann ganz nebenbei die Performance verbessern, wenn Dateien nur im Bedarf geladen werden.
- Dateien nur bei Bedarf laden. - Die wunderschöne Funktion "include" ermöglicht es in PHP anderen Code aus anderen Dateien nachzuladen. In Java (Tomcat Server) wäre es das Erstellen einer Klasse mit New nur bei Bedarf. Nutzt diese Funktionen am besten erst dann, wenn ihr den Code gleich auch wirklich nutzt!
Wer jedoch WordPress nutzt, kann als kleine Verbesserung beispielsweise ein Plugin wie WP-Optimize nutzen. Diese Art von Plugins können viele der eben genannten Dinge bereits erledigen. Darüber hinaus kann das Plugin WP-Optimize (habe es nie getestet) wohl auch Bilder komprimieren, was uns schon zu unserem nächsten Faktor kommen lässt.
Faktor 3 - Dateianzahl und Dateigröße:
Verbindungen werden schnell zu eurem Server aufgebaut und wiederverwendet? Der Code auf dem Server führt sich schnell aus?
Jetzt gehen wir einen Schritt weiter. Nachdem ein Browser eine Anfrage an euren Server gestellt und dieser die Seite "zusammengebaut" hat, werden die Text- und Strukturinhalte (das HTML) an den Nutzer (Browser) ausgeliefert. Dieser muss nun weitere Dateien nachladen, so wie es im vorher übertragenen HTML deklariert wurde. Darunter fallen beispielsweise Dateien wie Styles, Schriftarten, Bilder, JavaScript, Werbebanner und auch Tracker. Jeder dieser Ladevorgänge kostet Zeit, Bandbreite und bei getakteten Verbindungen sogar bare Münze! Vor allem im mobilen Netz am Rande des nächsten Dorfs kann dieses Nachladen sehr lange dauern. Können wir hier etwas tun? - Aber natürlich!
Und wieder habe ich denselben alten Spruch für euch: "weniger ist mehr!" Ihr werdet diesen Spruch im Laufe dieses Artikels noch ein wenig häufiger hören und ich möchte, dass er euch zu den Ohren raushängt, denn ihr sollt ihn nach Möglichkeit auch wirklich für die nächsten Jahre berücksichtigen.
Auf Tracker und Werbeanbieter verzichten
Hier sind wir an einem Punkt angelangt, der mir selber eine Herzensangelegenheit ist. Ich kann es einfach nicht verstehen und ehrlich gesagt will ich es auch nicht verstehen wie es sein kann, dass Webseiten mehrere hundert Dateien gleichzeitig versuchen bei einem Seitenaufruf herunterzuladen. Ich meine es ist wichtig und auch relevant, dass wir alle möglichen Feinheiten des Designs berücksichtigen, alle Browser und auch alle Inhalte anzeigen können, so wie wir das gerne hätten. Was ich allerdings nicht verstehe ist, dass es Webseiten gibt, welche das zehnfache des Payloads verwenden, im Gegensatz zu beispielsweise dieser Blog hier! Zum Zeitpunkt, zu dem ich diesen Artikel hier schreibe habe ich einmal in meinen Netzwerktraffic geschaut und stelle dabei tatsächlich 29 verschiedene Anfragen an meinen Webserver, um beispielsweise Texte, Bilder und Designs herunterzuladen. Diese 29 Anfragen machen eine Größe von etwa 680 Kilobyte aus, als Negativbeispiel habe ich mir einfach mal eine "Konkurrenzwebseite" auf Basis von WordPress herausgenommen. Diese bringt solide 381 Anfragen und 10,1 MB auf die Waage. Das ist MEHR als das zehnfache! Für einen einfachen Blog, welcher Artikel anzeigen soll! 17 Tracker hat Safari auf dieser Webseite auch noch gefunden und nachgeladen werden Inhalte von diesen im Sekundentakt! Ein Großteil des Traffics wurde tatsächlich durch Werbenetzwerke verursacht.
Leute, das kann nicht angehen! Ja ihr solltet euch überlegen, ob es notwendig ist vier Bilder eurer süßen neuen Katze auf eurer Webseite einzubinden oder ob drei Bilder genug sind. Allerdings solltet ihr euch auch überlegen ob es wirklich notwendig ist zwei Trackingtools gleichzeitig auf eure Webseite einzubinden. Reicht es nicht vielleicht auch nur einen zu verwenden oder sogar ganz darauf zu verzichten? Vielleicht braucht ihr dann nicht mal einen Cookie-Banner anzeigen und nervt die Menschheit nicht noch mehr damit. Die vermaledeiten Dinger sind ja nicht mehr aus dem Web heraus zu denken, aber warum ist das denn so? Weil wir als Webentwickler oder Webseitenbetreiber scheinbar nicht darauf verzichten können zu wissen wie viele Leute denn nun heute auf unserer Webseite unterwegs waren. Wir vertrauen bei dieser Auswertung darauf, dass Google Analytics das schon regeln wird. Vielleicht sollten wir uns zu Gemüte führen, dass unsere Besucher nicht nur dabei getrackt werden Katzenvideos zu schauen, sondern auch 10min vorher vom selben Tracker dabei erwischt wurden sich Mittel gegen Genitalherpes oder Hämorriden kaufen zu müssen. Ihr lernt die Menschen dadurch nicht kennen. Die Großen tun es und das mit Erfolg. Weil WIR es den Großen ermöglichen, nicht weil die braven Leser es so wollten.
Aber Marvin, wie soll ich denn dann wissen wie gut meine Artikel ankommen und wie soll ich ohne Werbung mein Geld verdienen????? - Schafft qualitativ hochwertigen Content und setzt ihn meinetwegen hinter eine Paywall! Hochwertiger Content ist eh das A&O für SEO und wiederkehrende Besucher! Was das Tracking angeht ... Wie wäre es mit einer dezentralen Lösung? Wie wäre es mit einem möglichst einfachen und kleinen Plugin in eurem WordPress, welches euch pro Artikel die Views anzeigt. Filtert meinetwegen die Bots raus, aber niemand muss heutzutage noch programmieren können, um eine Webseite aufzubauen, welche zusätzlich noch Daten nur LOKAL sammelt! - Genug des Hasses. Ich denke es ist klar, worauf ich hinaus wollte.
Weniger und skalierte Bilder
Sparen sollten wir definitiv an übertragenen und auch nachgeladenen Daten. Das kann damit anfangen nur noch drei Katzenbilder in den Artikel einzubinden. Wichtig ist jedoch auch, dass diese drei Bilder dann bitte im richtigen Format vorliegen. Es genügt nicht ein 16 Megapixel Foto einzusparen, die übrigen drei Bilder sollten nach Möglichkeit auch perfekt auf die Breite des Textes angepasst sein. Bemisst die Breite eures Contents nur maximal 800 Pixel, so sollte das Bild auch nur 800 Pixel breit sein. Bei einem Klick auf das Bild kann man gerne das eigentliche 16 Megapixel Bild nachladen. Lassen wir dem Besucher die Wahl :)
WordPress unterstützt den unbedarften Artikelschreibling hier tatsächlich bereits verdammt gut.
Bilder komprimieren
Mit dem Einbinden von weniger Bildern oder dem richtigen skalieren der eingebundenen Bilder ist die Arbeit noch lange nicht getan. Im schlimmsten Fall werden über die Internetverbindung nämlich "schlecht zusammengebaute"/abgespeicherte Bilder übertragen, welche ihrerseits sogar noch Metainformationen enthalten können. In der Regel sind dies Informationen die wir eigentlich nicht brauchen. Den meisten Autoren geht es doch eigentlich eher nur darum einen bestimmten Sachverhalt zu demonstrieren oder einen Text mit Bildern visuell zu unterlegen, statt Besuchern Daten über das Bild bereitzustellen. Information darüber wann das Bild geschossen wurde, an welchen Ort oder welche Blende dafür verwendet wurde (Teil der Metainformationen) sind nicht relevant. Um solche Metainformationen aus dem Bild heraus zu löschen und gegebenenfalls noch weitere Optimierungen an dem Bild an sich vorzunehmen empfiehlt es sich Kompressionstools zu verwenden.
Das Löschen von Metainformationen ist wahrscheinlich in den meisten Fällen eine gute Idee, bei der Komprimierung des eigentlichen Bildinhalts ist jedoch Vorsicht geboten. Ein PNG Bild beispielsweise ist verlustlos gespeichert und kann deshalb ohne Probleme per Algorithmen und reiner Mathematik verkleinert werden, ohne dass auch nur etwas an Qualität verloren geht. Ein JP(E)G Bild hingegen KANN auch immer mit einer verlustbehafteten Kompressionsmethode verkleinert werden. Die meistens Tools versuchen hier per gemäßigter Aggressivität eine Verkleinerung der Dateigröße zu erreichen. Sie versuchen also das Bild so zu verkleinern, dass es dem menschlichen Auge nicht auffällt. Qualität geht jedoch immer verloren.
Anbieter und Tools gibt es derweilen viele. Hier ein kleiner Ausschnitt an Online-Tools:
- https://compresspng.com
- https://tinypng.com
- https://compressor.io
- https://www.websiteplanet.com/de/webtools/imagecompressor/
Hier ein Tool das mittels API per Programmcode angesprochen werden kann:
Hier noch einmal ein paar Plugins für eine automatische Kompression in Wordpress:
- https://wordpress.org/plugins/resmushit-image-optimizer/
- https://wordpress.org/plugins/ewww-image-optimizer/
- https://wordpress.org/plugins/shortpixel-image-optimiser/
- https://wordpress.org/plugins/wp-smushit/
Unter den kostenlosen Offline-Tools für Linux gehört:
- jpegoptim
- optipng
- zopfli
Ich persönlich lasse auf meinem Server (Linux) per Cronjob einmal in der Woche folgenden Befehl durchlaufen, um erst PNG und im Anschluss JPG Bilder zu komprimieren:
optipng -o7 -preserve /var/www/...../content/*.png
jpegoptim -o --strip-all /var/www/...../content/*.jpgWeniger Plugins in Wordpress und Co.
Und noch einmal - "Weniger ist mehr!" Das gilt bei Plugins gleich doppelt. Erstens müssen diese serverseitig zusätzliche Berechnungen durchführen und zweitens kommen diese oftmals mit zusätzlichen Stylings und Javascript im Browser um die Ecke. Noch einmal 150 KB Lightweight Plugin hier und noch einmal 50KB Lightweight Plugin da zum Mitnehmen bitte. Achtet einfach darauf, ob das Plugin wirklich nötig ist und ob es nicht ein noch mehr Lightweight Plugin gibt. Drum prüfe, wer sich ewig bindet, ob sich nicht was Besseres findet.
Lazyloading nutzen
Unter Lazyloading versteht man eine Technologie bei der Daten erst zu dem Zeitpunkt geladen werden, zu dem sie benötigt werden. Das beste Beispiel ist hier das Nachladen von Bildern erst dann, wenn diese den sichtbaren Bereich rutschen. Ein Bild wird somit erst dann geladen, wenn der Nutzer bis zum Bild gescrollt hat. So spart man im Endeffekt zwar keine Bandbreite im eigentlichen Sinne, allerdings dürfte die Webseite so beim ersten Seitenaufruf etwas schneller laden. Das Lazyloading ist auch eng mit dem Faktor vier verknüpft, welchen wir im Anschluss ansprechen werden. Bitte macht auf keinen Fall den Fehler und installiert ein weiteres Plugin, welches irgendein Javascript auf Seiten des Browsers ausführt. Dieses verschlechtert nur die Ladezeiten des Faktors drei und vier. Inzwischen kann ein jeder moderner Browser zumindest Bilder mit einem Lazyloading Attribut nativ nachladen. Dies spart uns zusätzliche übertragene Programmschnippsel, welche inzwischen eh obsolet sind.
Auch hier habe ich gute Nachrichten: Wordpress unterstützt ab Version 5.5 nativ das native Lazyloading der modernen Browser.
Alle Anderen nutzen einfach folgendes Attribut im IMG-Tag:
<img ...... loading="lazy" ..... />
Schriftarten einsparen
Zu diesem Thema habe ich einen wirklich wirklich tollen Artikel gefunden, auf den ich gleich verweisen werde. Im Prinzip versucht der Autor hier Webmaster dazu zu bewegen, dass diese keine eigenen Schriftarten verwenden, sondern lieber die des Betriebssystems nutzen. Durch diesen Kniff müssen im Endeffekt keine Schriftarten übermittelt werden und Schriftarten werden auch nicht nachgeladen. Das Design kann sich nach dem Laden der Schriftarten nicht mehr "verändern"/verschieben und die Seite sollte schneller laden/rendern. Ich persönlich möchte da gerne drauf verzichten, da:
- Gleiche Schriftarten auf unterschiedlichen Geräten anders dargestellt werden könnten.
- Man nicht immer davon ausgehen kann, dass die Schriftarten vorhanden sind und auch ins Design passen (vom Platzbedarf her).
- Man sehr sehr viele Anpassungen tätigen muss, damit Systemschriftarten ähnlich aussehen könnten.
Wer jedoch mutig genug ist und möglicherweise weitere 50-150KB im Minimum sparen möchte, der ist mit diesem Artikel wirklich gut bedient: https://www.zeichenschatz.net/typografie/css-font-stack-alternative-schriften-im-webdesign-klug-einsetzen.html
Sparsam mit Icon-Schriftarten sein
Zugegebenermaßen mache ich diesen Punkt ja auch falsch, allerdings sollten wir versuchen sparsam mit Schriftarten umzugehen, welche ausschließlich Icons enthalten. Ein Beispiel für eine solche Schriftart wäre FontAwesome. Auch ich nutze aktuell diese Schriftart. Sie enthält verschiedenste Icon und lässt sich super einfach im Design verwendet. Leider werden bei jedem Seitenaufruf alle Icons geladen, da die gesamte Schriftart einmal geladen wird. Im Normalfall verwendet eine Webseite jedoch nicht alle der verschiedenen Icons und dementsprechend übertragen wir mehr Daten als wir eigentlich müssten. Alternativ wäre es eine Möglichkeit ausschließlich die Icons per SVG zu laden, welche wir auch verwenden. Ob es sich von der Sichtweise der übertragenen Datenmenge her lohnt, auf SVG Dateien umzusteigen muss jeder Webmaster selber für sich entscheiden. FontAwesome bringt etwa 75 KB auf die Waage + 7 KB für das zusätzlich benötigte komprimierte CSS. Alle auf StaticFloat verwendeten Icons als SVG verbraten jedoch nur etwa 5 KB. Eine Einsparung von 77 KB und damit etwa 10% des gesamten Payloads dieses Artikels.
Bilder auf Subdomain auslagern
Klingt im ersten Moment etwas komisch, lässt sich aber relativ schnell erklären.
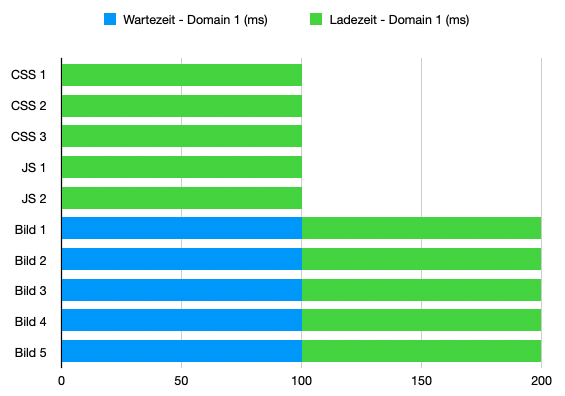
Wie schon bei dem Tipp "Protokolle" erklärt muss ein Browser bei einem Seitenaufruf mehrere Anfragen nach den benötigten Ressourcen stellen. Ob das nun über eine Verbindung (HTTP 2) oder mehrere Verbindungen (HTTP 1.1) läuft, ist dabei irrelevant. Wichtig ist zu bedenken, dass ein Browser nur eine bestimmte maximale Anzahl an Ressourcen gleichzeitig abfragen wird, wenn diese über dieselbe Domain ausgeliefert werden. Nehmen wir mal beispielhaft an, dass ein Browser maximal 5 Ressourcen gleichzeitig anfragen wird, wir jedoch 10 nachgelagerte Ressourcen zur Verfügung stellen müssen. Nehmen wir weiterhin an, dass jede Ressource 100 ms benötigt um geladen zu werden. Nach diesem Beispiel würde eine einzige Domain 200 ms benötigen, um alle Ressourcen zu laden. Die ersten 5 Ressourcen innerhalb von 100 ms und anschließend die nächsten 5 Ressourcen in 100 ms. Dies sehen wir im ersten Schaubild.
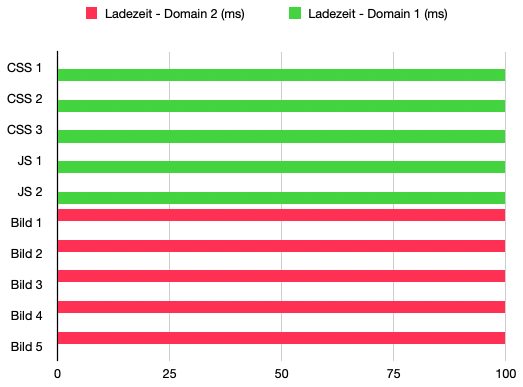
Lagern wir jedoch alle Bilder auf eine Subdomain aus (bspw. "img.staticfloat.de"), so gilt dies für den Browser als neue Domain und für beide Domains gilt jeweils das Limit von 5 gleichzeitigen Anfragen. Bei selbigen Annahmen halbieren wir die Ladezeit der Webseite (Schaubild 2). Dies ist in der Tat ein sehr konstruiertes Beispiel und wird in der realen Welt und bei den unterschiedlichen HTTP Protokollen niemals so greifen, allerdings können wir nichtsdestotrotz eine bessere Performance erreichen. Eine Halbierung wird es jedoch nicht werden.

Schaubild 1

Schaubild 2
Faktor 4 - Rechenlast des Clients
Ihr mögt bei euch den 4000 € teuren High End Laptop stehen haben oder den absolut besten Gaming PC, der mit RGB Beleuchtung 20 % schneller läuft. Von diesem Metall unterm Arsch können wir allerdings nicht bei jedem Nutzer des Internets ausgehen. Ein Handy mit Android Go für 99 € wird deutlich weniger Performance an den Tag legen als beispielsweise ein iPhone oder Galaxy S10+ für 1500 €. Vielleicht möchte auch die Oma Gertrud auf eurer Webseite die besten neuen Kochrezepte ansehen können, ohne sich dafür einen neuen 500 € teuren PC leisten zu müssen. Aus diesem Grund gibt es hier noch einmal ein paar weiterführende Tipps.
Achtung: Diese richten sich alle an Entwickler und sind nur bedingt für Webmaster mit WordPress, Joomla, etc. im Einsatz hilfreich.
Nach Möglichkeit auf JavaScript verzichten
Die Idee des Datenaustauschs per HTML ist es, dass das HTML die Inhalte strukturiert an den Browser des Clients schickt. HTML ist dabei die Abkürzung für Hypertext Markup Language und hat wirklich nur den Sinn und Zweck Texte (Hypertext) über das Internet (Hypertext) per Struktur (Markup) in einer bestimmten Konvention/Sprache (Language) an den Browser zu senden, welcher diese interpretiert und darstellt. Das ist eine einmalige Rechenlast nach dem Herunterladen des eigentlichen Inhalts. CSS wiederum ist dafür gedacht gewesen diese strukturierten Daten etwas hübscher darzustellen und für eine bessere Lesbarkeit aufzuarbeiten. JavaScript hat an dieser Stelle eigentlich gar nichts zu suchen!
JavaScript erweitert die angezeigten Inhalte eigentlich nur um Komfortfunktionen. Es sollten Funktionalitäten von HTML und CSS erweitert werden, welche ihrerseits keine dynamischen Veränderungen ohne Seitenreload ermöglichten. JavaScript war nicht dafür gedacht ganze Webseiten eigenständig zu rendern oder die eigentliche Programmierung der Webseite zu enthalten. Diesem Prinzip folgen jedoch Frameworks, wie beispielsweise React oder Angular. Sie mögen ihre Daseinsberechtigung besitzen, aber haben auf einer "normalen" Webseite NICHTS zu suchen.
Selbiges gilt für das eigentliche JavaScript. So weit es geht sollte auf die Ausführung von JavaScript verzichtet werden. Das ist nicht immer möglich und deshalb läuft auch eine minimale Menge an JavaScript auf StaticFloat. Wozu? - Für das Aufklappen des Suchfensters bei einem Klick auf die Lupe in der Navigationsleiste, die Anzeige eines Popups für Galeriebilder in Vollbild, das Bewerten von Artikeln ohne Seitenreload und das Antworten auf bestehende Kommentare ohne Seitenreload. Das sind alles Komfortfunktionen und in weniger als 170 Zeilen abzufrühstücken. Mehr sollte es jedoch nicht werden.
Warum? - Weil JavaScript Codes erstens nachgeladen werden müssen und damit Ladezeiten kosten und zweitens das Ausführen von JavaScript im Browser Rechenlast kostet, die wir bspw. auf einem mobilen Low-End Smartphone nicht zur Verfügung haben.
Auf jQuery verzichten
Das Ziel der jQuery's Syntax ist es den Zugriff auf und die Navigation in DOM Elemente/n zu vereinfachen, Animationen zu erstellen, Events (z.b. Klicks) zu behandeln und (a)synchrone Abfragen im Hintergrund zu starten. Alles unter der Prämisse die Schnittstellen für alle Browser, Betriebssysteme und Versionskombinationen gleich zu halten. Wir rufen $('#elem').show(); auf und ein Element wird unabhängig von dem verwendeten Browser gezeigt.
Super! - Leider auch ein völliger Overhead an Datenmenge und Rechenlast. Inzwischen können alle modernen Browser mehr oder minder genau das was wir auch schon mit jQuery konnten, allerdings mit dem Vorteil, dass wir jQuery nicht zusätzlich herunterladen müssen UND jQuery somit nicht zusätzlich im Browser ausgeführt werden muss. Das obige Beispiel lässt sich auch mit folgendem Code abdecken:
var elem = document.getElementById("elem");
elem.style.display = 'block';Das Ganze wird von jedem modernen Browser unterstützt. Ich sehe ein, dass der "Vanilla" JavaScript Code größer ist, als die Nutzung von einem kleinen jQuery Aufruf, ABER wir müssen ja auch noch das gesamte jQuery zusätzlich laden und ausführen. Vanilla JavaScript lohnt sich immer dann, wenn wir wenig JavaScript in Eigenimplementierung benötigen.
Ein Vergleich (sehr extrem und plastisch):
- jQuery + .show() ≈ 91.136 Byte
- Vanilla JS ≈ 73 Byte
Weniger CSS ist schnelleres CSS
Wir hatten es nun schon häufiger, dass ich gesagt habe wir sollten nach Möglichkeit so wenig Daten wie möglich übertragen. Dies hat selbstverständlich den Vorteil, dass die Ladezeiten einer Webseite geringer sind. Wenn dann allerdings erst einmal alle Ressourcen geladen sind, so muss der Browser losgehen und die entsprechenden Informationen aus den Ressourcen der Webseite interpretieren, zusammenfassen und am Ende rendern. Für dieses Rendern benötigt der Browser erstens das HTML und zweitens eine Menge an CSS Code, um die Webseite "hübscher" zu gestalten.
Häufig wird dabei auf Frameworks wie Bootstrap, Bulma oder Materialize gesetzt. Wer seiner Webseite dann allerdings die nötige eigene persönliche Note verpassen möchte, der überschreibt bestehende Stylings aus den Frameworks. Das funktioniert einwandfrei, ist allerdings ein absoluter Graus für die Rechenlast.
Nehmen wir folgenden Beispielcode aus dem HTML daher:
.....
<p>
<span class="superText">
Mein toller Inhalt.
</span>
</p>
....Und folgenden CSS Code aus mehreren Stellen/Dateien zusammengefasst:
p .superText{
margin-bottom: 20px;
}
p span{
margin-bottom: 1px;
}
.superText{
margin-bottom: 17px !important;
}
p > .superText{
margin-bottom: 5rem;
}Dann brauchen wir nicht viel Grips, um zu erkennen, dass der Browser hier 4 mal einen Style auf ein und das selbe Element anwenden will. Jeden dieser vier Styles muss der Browser einlesen, interpretieren und bewerten. Nur einer der Styles wird am Ende "gewinnen" und genutzt werden. Dieses eine Beispiel macht den Kohl nicht fett, aber die Masse macht es!
Deshalb:
- Doppelte Stylings nach Möglichkeit vermeiden
- Zusammengehörige Stylings zusammenfassen
- Nicht benötigte Deklarationen aus dem Framework entfernen und NICHT im eigenen Code überschreiben
Ein Tipp zum Schluss
Technologien ändern sich, Browser werden intelligenter, Internetverbindungen schneller und ab und an werden alte Zöpfe abgeschnitten. PHP unterstützt bald "precompiled" Code, welcher schnellere Ausführungen ermöglichen soll und natives Lazyloading ist auch noch nicht alt. Vor einem Jahr besaß StaticFloat bei dem Pagespeed Insight Tool noch einen Wert von 98, heute sind es "nur noch" 95%. Was ich damit sagen will ist, dass wir kontinuierlich versuchen sollten neue und vielleicht sogar bessere Lösungen zu finden. Eine Optimierung ist keine einmalige Geschichte und muss auch nicht direkt heute passieren. Jeden Tag eine kleine Optimierung kann schon Wunder bewirken.